-
[UI/UX 컴포넌트 공부하기] - 툴팁(Tool Tip)UX Writing 2022. 3. 7. 16:56
UI/UX Writing hub에서 무료로 UX Writing 맛보기 과정을 제공하고 있습니다. 해당 사이트에서 제시한 과정을 토대로 배운 내용들을 정리하고자 합니다. 해당 과정은 무료로 진행되기 때문에 아주 짧은 글로 구성되어 있지만 저에게 공부할 할 주제를 준다는 게 마음에 듭니다🤗
이번 포스팅에서는 UI/UX 요소 중에 하나인 툴팁(Toop Tip)에 대해서 정리해보려고 합니다.
툴팁이란?
입력 필드나 인터페이스에 관한 복잡한 내용을 설명하고 싶을 때 레이블 옆에 작은 i 아이콘 혹은 ? 아이콘을 배치하고 여기에 마우스가 올라갈 때 설명이 들어간 툴팁이 나타납니다. 즉, 툴팁은 사용자가 요소 위에 마우스 커서를 올릴 때 표시되는 텍스트 레이블입니다.

툴팁 예시 툴팁을 사용하면 어떤 기능인지 그리고 이 항목이 무엇을 설명하고 있는지 표현할 수 있습니다. 툴팁에 작성되는 카피를 작성할 때는 간단한 언어를 사용해서 필요한 설명만 하는 것을 권장합니다. 가능한 짧고 간단하게 작성해야 하지만, 사용자 가이드나 FAQ에 검색하지 않아도 되도록 필요한 정보가 들어가 있어야 합니다.
툴팁은 언제 사용하나요?
- 보조 정보를 나타낼 때 목표를 명확히 하거나 우려사항을 줄이기 위해 UI 요소에 콘텐츠를 추가합니다.
- 새 기능이 추가되었거나 기존 기능이 변경 또는 업데이트된 경우 일의 흐름을 중단하지 않고 사용자에게 알릴 수 있는 방법이 될 수 있습니다.
- 온보딩 과정에서 정보 과부하를 주지 않는 방법이 될 수 있습니다. 처음 사용하는 사용자에게 올바른 정보를 제공하여 기능을 수행하는데 도움을 줍니다. (ex. 회원가입 과정에서 사용자에게 일련의 과정 동안 밀접하게 동반하는 느낌을 주고 싶을 때 사용)
- 사용자 인터페이스에 직접 설명되지 않은 새롭거나 익숙하지 않은 UI 요소를 정의합니다.
- 많은 정보나 지침이 제공되는 겨우 사용할 수 있습니다.
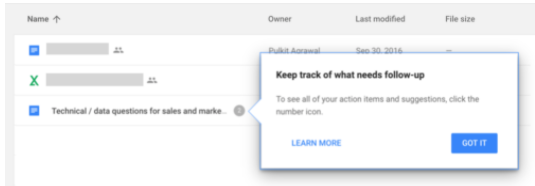
Smartsheet 예시를 통해 살펴보겠습니다. 마우스를 아이콘 위에 가져가면 툴팁이 활성화됩니다. 처음 사용하는 사용자에게 익숙하지 않은 기능을 툴팁을 사용해서 알려주고 있습니다.


Smartsheet 툴팁 예시 툴팁의 장점과 단점
툴팁을 사용하면 웹 페이지의 가시성이 좋아지게 되며 깔끔한 느낌을 줍니다. 하지만 사용자가 항목에 마우스를 올리지 않으면 원하는 정보를 놓칠 수 있습니다. 반드시 필요한 텍스트의 경우는 툴팁으로 작성하는 것을 권장하지 않습니다. 중요한 설명을 툴팁에 작성하면 놓칠 수 있기 때문에 이때는 항목 옆에 텍스트를 작성하는 것이 좋습니다.
툴팁 vs 팝오버
툴팁과 팝오버는 사용자의 상황에 맞는 추가 정보를 제공한다는 점에서 공통점을 가지고 있습니다. 차이점으로는 팝오버는 클릭하면 표시된다는 점입니다. 툴팁에는 짧은 설명이나 레이블이 포함되어 있고, 팝오버에는 툴팁보다 더 긴 설명, 이미지 등이 포함될 수 있습니다.
툴팁 사용하기
- 명확하고 간결하게 유지합니다.
- 비밀번호 요구 조건과 같이 사용자가 작업을 완료하는데 중요한 정보에 대해서는 툴팁을 사용하지 않습니다. 중요한 설명을 툴팁에 작성하게 되면 사용자가 놓칠 가능성이 많습니다.
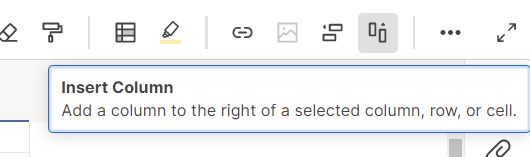
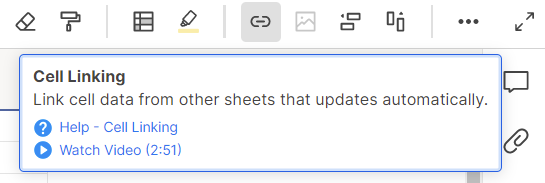
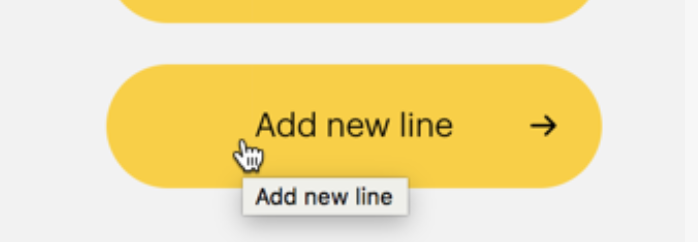
중요한 정보는 항상 페이지에 있어야 합니다. - 이미 알고 있는 정보를 반복하기 위해 툴팁을 사용하지 않습니다. 아래 예시에서는 이미 버튼에 있는 정보를 그대로 툴팁에 반영해서 중복된 콘텐츠를 제공하고 있습니다. 버튼에서 사용되는 툴팁은 대부분 레이블이 지정되지 않은 아이콘에 대해서 툴팁을 제공하는 경우가 많습니다.

- 툴팁이 관련 콘텐츠를 차단하지 않도록 주의해서 설계합니다.
툴팁을 적절하게 사용하면 고객센터에 문의하는 빈도를 줄일 수 있다고 합니다.👀 툴팁을 사용할 때는 사용자가 필요한 부가 정보를 적절한 위치에 작성하는 것이 중요하다는 것을 알 수 있었습니다. 매일 방문하는 익숙한 사이트 혹은 툴이더라도 아이콘에 마우스를 올려보면 웹 페이지에서 어떻게 툴팁을 사용하고 있는지 알 수 있습니다. 🙄 실제로 툴팁에 관한 예시를 찾아보다 보니 언제 어떻게 쓰이는지 감이 조금씩 잡히는 것 같습니다.
참고 사이트
'UX Writing' 카테고리의 다른 글
[UI/UX 컴포넌트 공부하기] - 모달(Modal) (0) 2022.03.21