-
[UI/UX 컴포넌트 공부하기] - 모달(Modal)UX Writing 2022. 3. 21. 16:15
모달(Modal) 이란?
모달(modal)이란 일반적으로 기존 화면 위에 플로팅 되는 화면을 의미합니다. 사용자가 새 페이지로 이동할 필요 없이 기존 화면에 중요한 정보를 표시할 수 있습니다. 또한 모달을 활용하면 플로팅 된 화면과 아래 화면의 관계를 통해 보다 명확한 워크 플로우를 제공할 수 있습니다.
🔎모달 구성 요소
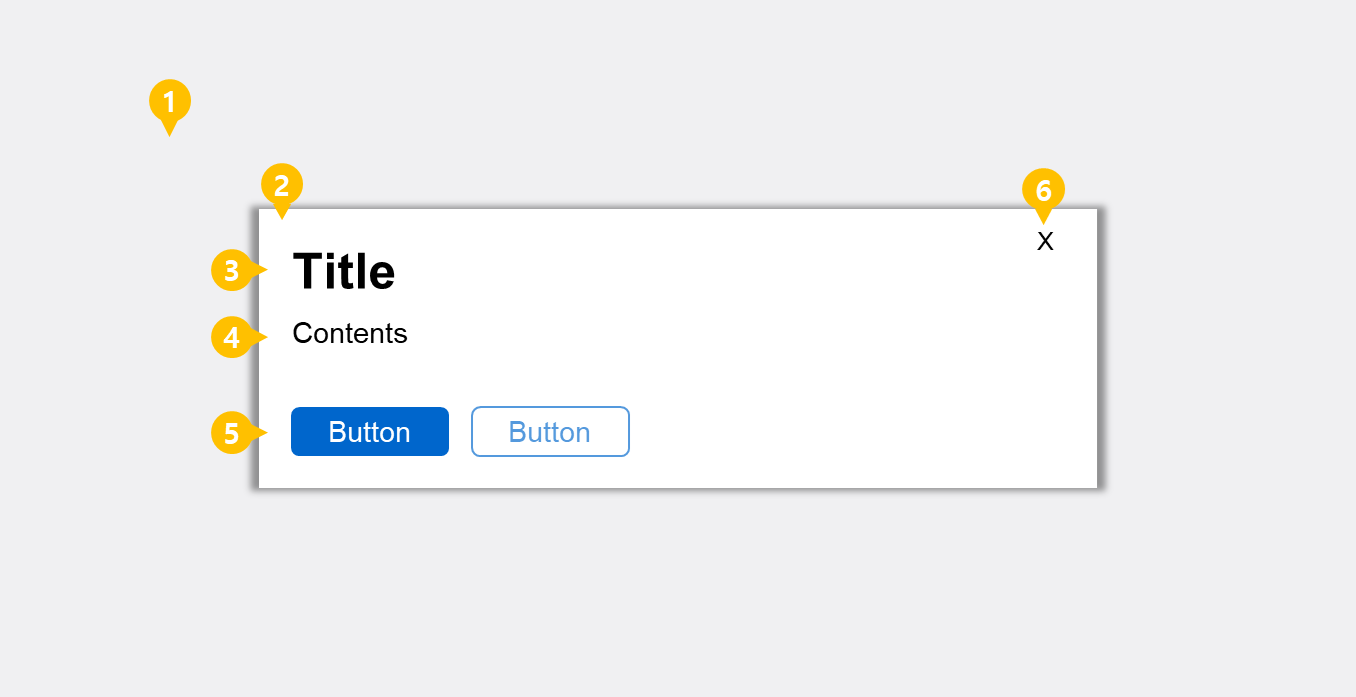
아래 그림을 통해 모달을 구성하고 있는 요소들을 살펴보겠습니다.

출처: 본인 - 배경
- 모달상자
- 제목: 제목은 모달의 목적을 분명하고 간결하게 설명합니다.
- 콘텐츠 영역
- 버튼: 버튼을 사용하면 헤드라인 질문에 답할 수 있습니다. 버튼 레이블은 동작 기반의 동사로 작성하여 기능과 결과를 명확하게 전달할 수 있도록 합니다. 버튼의 경우는 제목이나 콘텐츠에 사용되는 단어로 작성하는 것이 좋습니다.
'사진을 휴지통에서 삭제할까요?'라고 작성되어 있으면 버튼은 '삭제'와 구성되는 것이 좋습니다. - 닫기 아이콘: 기존 화면으로 돌아가기 위한 액션을 수행할 수 있는 버튼을 제공합니다. 'X' 아이콘을 대체하여 목적에 따라 'Done', '닫기'등으로 대체할 수 있습니다.
🔎예시를 통해 확인하기
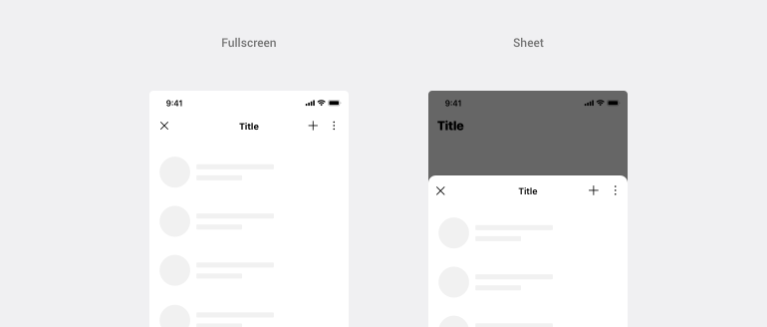
라인에서는 모달 뷰는 전체 화면을 덮는 Fullscreen과 부분을 덮는 Sheet Type으로 제공된다고 합니다. 사용자의 집중을 최대로 이끌어 내야 하는 경우 Fullscreen Type을 사용하고 기존 화면의 맥락을 잃지 않고 과업을 진행하는 것이 필요한 경우 Sheet Type을 권장합니다.

출처: 라인 Design System - Type of Modal View 여기서 Sheet Type에 대해서 더 알아보도록 하겠습니다. Sheet Type은 기존 화면을 스크림 영역으로 제공하여 컨텍스트를 유지합니다. 스크림 영역을 터치해서 기존 페이지로 돌아갈 수 있습니다. 스크림 영역이 제공되는 경우는 기존 화면을 확인할 수 없습니다.
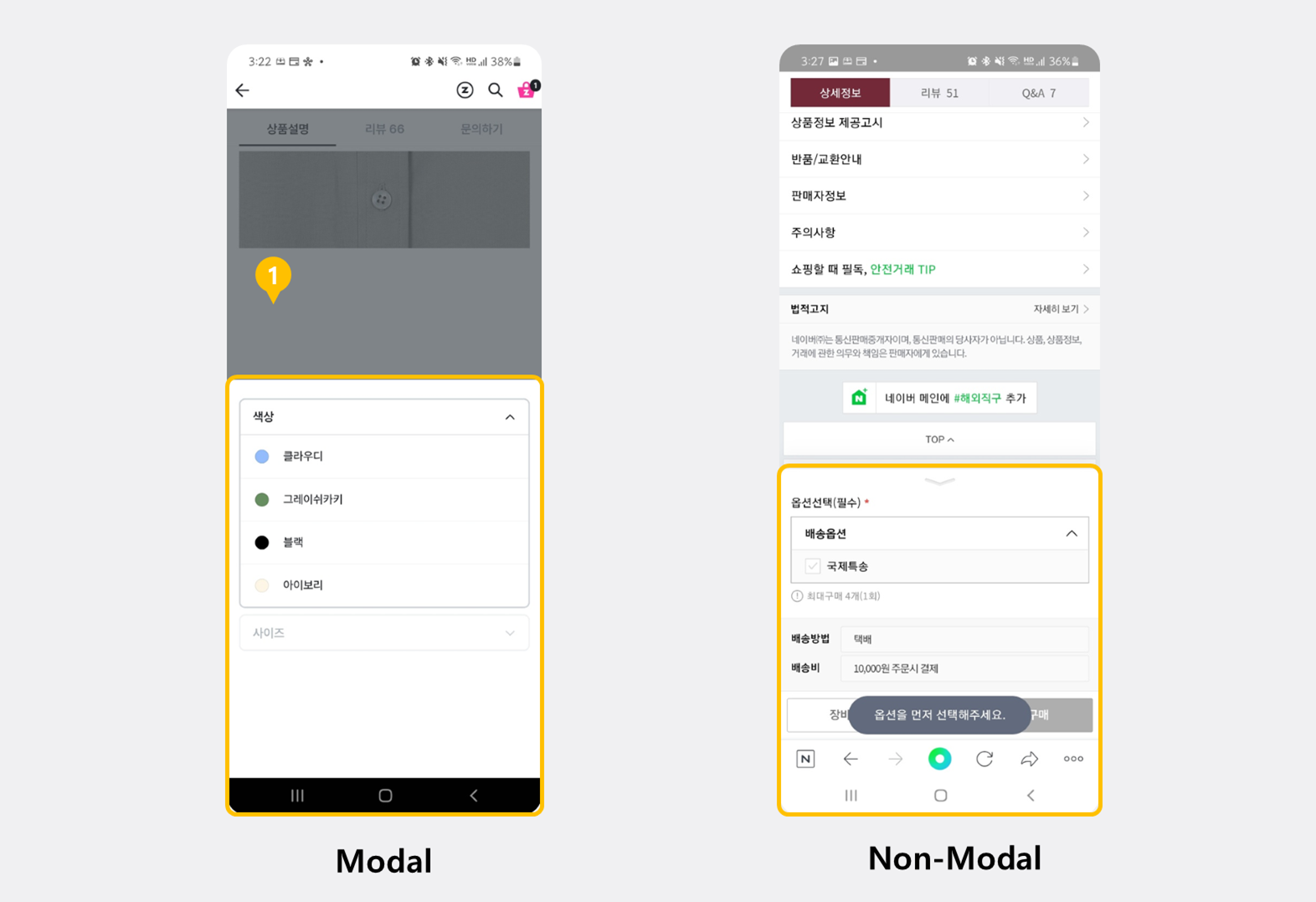
왼쪽은 지그재그 어플에서 [구매하기] 버튼을 클릭했을 때 나타나는 화면입니다. 기존 화면을 확인할 수 없고 ①스크림 영역을 터치하면 기존 페이지로 돌아갑니다. 오른쪽 예시는 네이버 스토어에서 [구매하기] 버튼을 클릭했을 때 나타나는 화면입니다. 기존 화면을 터치해서 상세 페이지를 확인할 수 있습니다. 이 경우를 Non-Modal 타입이라고 합니다.

출처: 본인 또한 Sheet Type은 크기 조정이 가능한 시트를 사용하는 경우에는 핸들 바를 사용해 높이를 조정할 수 있습니다. 위 예시에서는 핸들 바가 없어 화면을 위로 확장할 수 없습니다.
🔎모달 사용 시 주의할 점은?
모달은 사용자가 다른 화면으로 이동하는 것을 제한하는 성질을 가지고 있다는 점을 주의해야 합니다. 사용자는 모달 이전 화면에서 진행 중이던 과업을 잊어버리게 되므로 모달의 과업은 단순하고 짧고 집중된 형태로 유지하는 것이 좋습니다.
인터넷 강의와 책 그리고 구글링을 통해서 공부하고 있기 때문에 틀린 내용이나 오류가 있으면 언제든지 알려주세요!😊
참고 사이트
https://designsystem.line.me/LDSM/components/top_navigation-ex-ko/
https://www.patternfly.org/v4/
'UX Writing' 카테고리의 다른 글
[UI/UX 컴포넌트 공부하기] - 툴팁(Tool Tip) (0) 2022.03.07