-
Technical Writer가 UX Writing을 공부하는 이유사담 2022. 2. 28. 20:50
📝UX Writing과 UX 디자인에 대해서 공부하고 있습니다. UX Writing의 중요성이 점점 증가하고 있고 기술 문서 작성과 사용자 경험은 겹치는 부분이 많음을 느낍니다.
이번 포스팅에서는 왜 Technical Writer가 UX Writing을 공부하는지 시너지 효과는 무엇인지 작성해보려고 합니다. 🤗
먼저 기술문서 작성의 목표는 제품이나 서비스를 어떻게 사용하는지, 동작하는지 쉽게 이해할 수 있도록 하는 것입니다. 테크니컬 라이터가 사실 제일 많이 하는 작업은 글을 쓰는 것보다 자료를 이해하고 취합하는 일이 아닐까 싶습니다. 즉, 개발자나 엔지니어가 작성한 복잡한 문서를 이해한 후에 이를 구조적이고 짜임새 있게 만드는 것입니다.
Technical Writing과 UX Writing의 공통점?
- 복잡한 정보를 명확하고 이해하기 쉽게 만듭니다.
- 사용자가 작업을 완료하도록 돕는 글쓰기를 합니다.
- 제품이나 서비스의 전체적인 흐름을 파악하고 있어야 합니다.
- 개발자, 엔지니어, 디자이너와의 협업은 필수적이다.
- 사용자와 독자가 누구인지 파악하고 글을 써야 합니다. (산업별 용어에 익숙한 사람인가? 주제에 대해 얼마나 알고 있는가? 해당 앱을 사용하는 사람은 누구인가? 등 말이죠)
차이점이 있다면?
- 글의 길이만 놓고 봤을 때 Technical Writer는 사용자 가이드와 같은 문서를 작성할 때 작성할 수 있는 페이지에 크게 제한이 없습니다. 하지만 UX Writer는 한정적인 공간(버튼, 에러 메시지 등)에서 나타내야 합니다.
- UX Writer는 디지털 인터페이스 웹이나 앱에서 많은 작업을 수행하고 테스트합니다.
- Technical Writing은 UX Writing보다 건조하고 딱딱한 톤으로 작성합니다. (ex. '-합니다.', '-하십시오.')
UX Writing은 보다 친근한 보이스 톤으로 작성할 수 있습니다. (ex. '-해요.', '해보세요!.')
아래 그림에서 Technical Writer와 UX Writer의 각각의 역할과 공통점을 벤다이어그램 형태로 나타냈습니다.

왜 UX Writing을 공부하나요?
사용자 경험(UX)을 구축하기 위해서는 제품이나 서비스에 대한 지식이 기반이 되어야 합니다. 테크니컬 라이터 또한 디자이너, 개발자, 엔지니어와의 협업이 필수적입니다. 제품이나 서비스에 대해서 전체적인 흐름을 알고 있지 않으면 글로 작성하기는 쉽지 않습니다. 물론 개발자, 엔지니어처럼 한 작업에 몰두하는 사람보다 세부사항은 알 수 없겠지만요. 하지만 테크니컬 라이터는 세부사항과 그 기술에 대해서 더 길고 구체적이게 설명할 수는 없어도 더 간단하고 명확하게 표현하는데 중점을 둡니다.
아래 예시는 툴팁(Tool-tip)입니다. 툴팁이란 사용자가 포인터를 개체 위에 올려놓으면 말풍선이 나타나면서 부연설명을 보여줍니다. 부연설명과 관련된 문서를 하단에 하이퍼링크로 참조시켜놨습니다. 'See the documentation'은 '문서를 참조하세요', 'Learn more about Feateure Name'은 'Feature Name'에 대해 자세히 알아보세요' 정도로 번역할 수 있겠습니다. Feature Name에 대해 추가 정보를 얻고 싶은 사용자에게 더 바람직한 UX Writing은 무엇일까요? 보다 강력한 마이크로 카피를 작성해서 링크를 사용자가 클릭하고 싶도록 만드는 쪽은 오른쪽 예시일 것입니다.

Technical Writer가 UX Writing을 공부하면 다음과 같은 강점을 얻을 수 있습니다.
- 사용자 인터페이스(UI)와 문서화하려는 리소스 전반에 걸쳐 언어를 통합할 수 있습니다.
- 사용자의 목표와 사용자의 특성, 언어, 용어에 대한 통일을 할 수 있습니다.
- 제품의 기능을 명확하게 이해하고 브랜드의 보이스 톤을 이해할 수 있습니다.
위 벤다이어그램에서 Tech Writer의 설명처럼 Technical Writer는 최종 사용자 매뉴얼을 생성하기 위해 하드웨어와 소프트웨어 사용방법에 대해서 작성합니다. 일반적으로는 엔지니어링 개발 하드웨어와 소프트웨어의 기술문서들을 작성하고는 합니다. 하지만 결국 Technical Writer도 결국에는 UI 텍스트를 문서에 담아내고는 합니다.
제가 지금 재직 중인 회사에는 UX Writer가 없습니다. 만약 제가 UI/UX를 조금도 공부하지 않았다면 소프트웨어 개발자 문서에 적혀있는 '툴팁'이 무엇을 의미하는지 모를 수도 있습니다. UX Writing을 공부한다면 알림, 경고 및 오류 메시지에 대해서도 개발자와 효과적으로 커뮤니케이션할 수 있습니다. 또한 화면 구성 요소들을 설명할 때 작업을 더 빠르고 간단하게 완료할 수 있도록 설명할 수 있을 것입니다.
내가 할 수 있는 일은 무엇일까?
제조업에서는 아직도 Word나 PDF 형식으로 매뉴얼이 많이 작성되지만 IT업계에서는 웹사이트에 사용자 가이드를 첨부합니다. (제조업에서 배포되는 매뉴얼은 Confidential 한 내용이 많기 때문에 어쩔 수 없다고 생각합니다.😅) 하지만 워드로 작성한 엄청난 페이지의 매뉴얼을 웹으로 구현한 것이라고 생각하면 큰 차이는 없습니다. 다만 웹용으로 친화적인 언어, 짧은 문장 구조, 단어를 대체할 이미지 등을 적용해서 편집해야 합니다. 사용자 친화적으로 만드는 온라인 형식을 보면 딱딱한 목차에서 사용자가 원하는 바를 명확하게 찾고 클릭을 유도하는 형태와 간단한 설명 그리고 아이콘이 추가되어 있는 것을 알 수 있습니다.


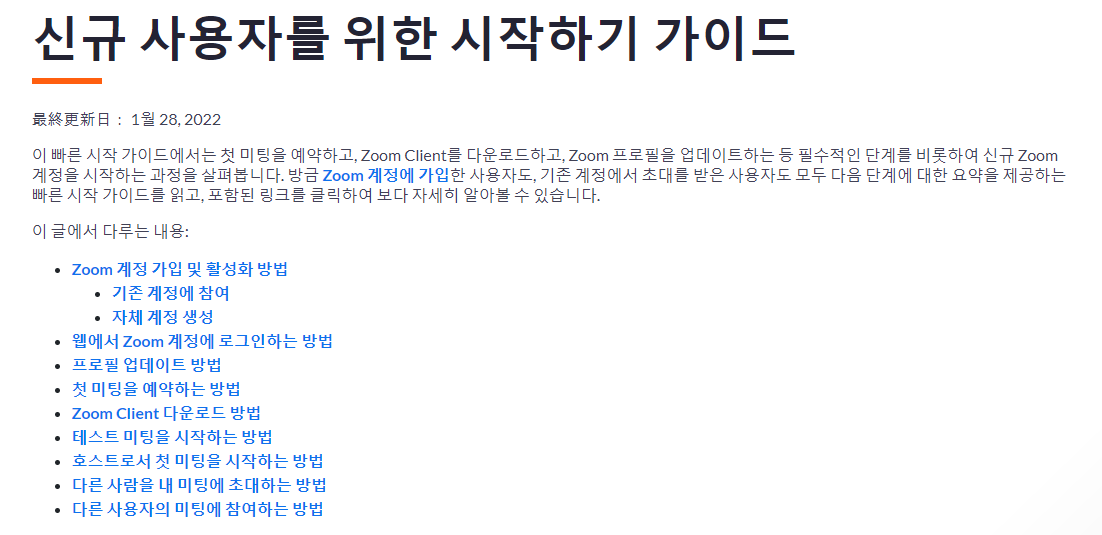
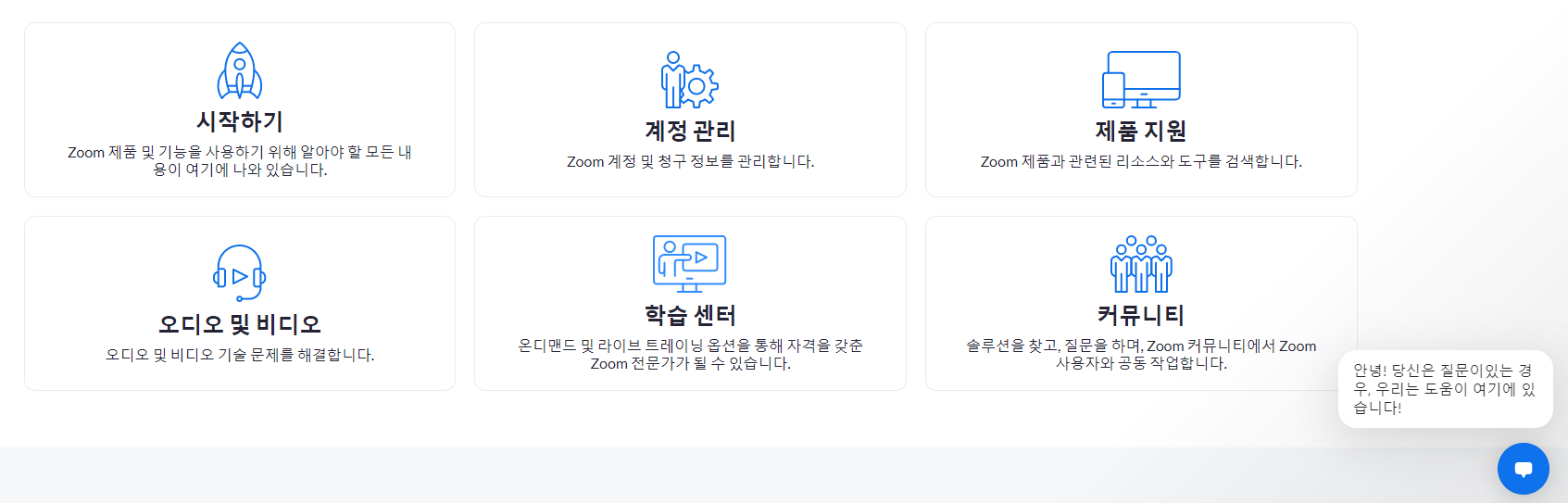
아래 예시는 줌(ZOOM)의 고객 지원 센터 페이지입니다. Technical Writer는 '신규 사용자를 위한 시작하기 가이드'를 작성할 수도 있지만 '시작하기', '협업 시작하기', '모든 문서 보기' 같은 마이크로 카피를 작성할 수도 있습니다.


출처: 줌(ZOOM) 고객 지원 센터 페이지 엄청난 페이지의 매뉴얼을 작성해본 경험은 문서를 구조화하는 것을 배울 수 있는 기회였다고 생각합니다. 이제 이를 웹용으로 바꾸는 연습 또는 기존에 배포되고 있는 사용자 매뉴얼을 어떤 식으로 개선할 수 있는지 공부해보고 생각해봐야겠습니다. 🤗
참고 사이트
'사담' 카테고리의 다른 글
테크니컬 라이터를 위한 6가지 새해 결심과 목표 (0) 2023.02.12 나도 모르게 자주 쓰는 번역투를 알아보자 (0) 2022.08.17 [구글]에서 제공하는 엔지니어를 위한 테크니컬 라이팅 교육 사이트(Technical Writing Courses for Engineers)스터디 (0) 2022.01.09